These days when people think about nuclear accidents, they might think of Chernobyl, or maybe the near catastrophe at Three Mile Island. Many people don’t realize that the worst nuclear catastrophe in history occurred when the Nuclear Regulatory Commission website was launched. Nuclear Energy is supposed to be clean and sustainable, but there’s nothing clean about this pile of waste. We set out to clean up the mess.
My ROLEs
Project Manager, Visual Design Lead, UX/UI Designer, UX Researcher
Conducted exploratory user interviews, collaborated on research synthesis and persona creation, sketched lo-fi wireframes, created mid-fi wireframes, conducted user testing, designed style guide, collaborated to create hi-fi prototypes in Figma
Duration
4 weeks, June - July 2020
TEam
David Ciccocioppo, Matt Casserly, Jessica Todryk
Tools
Mirro, Whimsical, Figma, Illustrator, PhotoShop

The Problem
The NRC is the government agency in charge of protecting public health and safety related to nuclear energy, but their website is overloaded with content and multiple navigation patterns making it difficult to find useful information.
The Solution
Create a new information architecture and responsive design for the NRC by researching the user interface pain points people experience while interacting with the NRC website, conducting UI analysis, testing and analyzing the UI navigation, card sorting, redesigning the sitemap, and creating a new UI navigation & prototype with a clear sense of purpose.

Empathize/Research
After some site analysis we tried to determine who would ever need to visit this site and assumed two proto personas:
- A concerned mother who lives near a nuclear power plant and who wants to ensure her family is safe.
- A nuclear engineer who works at a power plant and needs access to forms, documents, and other information as his job requires.
To be perfectly honest, our team had access to a lot more concerned mothers than nuclear engineers for the purpose of research, so hers is the path we decided to explore for this project.

We assumed she would want to search the site for emergency preparedness procedures, to learn how the reactor staff deal with the disposal of nuclear waste, to read documents in the NRC Library, and see when the next public meeting in her community will take place.
When analyzing her path we observed that the multiple navigation options allow the user to get to a single page in many different ways.
The trouble is that the user must know what they’re looking for and must also know where to start looking, which leads to a very frustrating experience.
Heuristic Evaluation
We made the following observations in our analysis of the current site:
- No clear hierarchy
- User is bombarded from the start with too much information to process
- Consistently busy throughout and packed with links on every page
- The few images that are used are too small, generic, or unrecognizable
- Too much use of jargon and acronyms

User Testing
We also interviewed and tested several people on our persona’s path and heard a lot of feedback that focused on confusing/overwhelming navigation, too many fonts, and the use of too much jargon.
“Navigation is everywhere.”
“...makes me not trust the site.”
“It would be easier to Google what I was looking for.”
Definition
Based on our analysis of the insights from our testing, we aligned on these priorities to be the focus of our redesign:



Ideation
We determined that most of the heuristic issues are rooted in the overwhelming and redundant navigation patterns. We felt that that reducing the cognitive load for the casual and professional users will allow them to access the information they need more intuitively. Before we began to restructure the navigation we took inventory of all the links to pages from the homepage. We listed about 175 pages that are accessible via a single click from the home page alone—with several pages linked multiple times!
Redesigning the Navigation
Following our site audit we conducted two separate cards sorts. First we conducted an open card sort using cards only for the primary navigation that divided up the content into everyday citizen user needs, and pro user needs.
Realizing this was not sufficient, but having a better understanding of the content, we decided to conduct a comprehensive closed card sort of everything that is accessible from the current home page. We started by designating four key categories of info that would be important to our user and chunked all relevant pages into those categories. While we were at it, we weeded out and combined redundant pages, and renamed pages that weren’t clear. We also added categories for content that didn’t fit in to our primary four categories, so in actuality it was kind of a hybrid closed/open card sort.
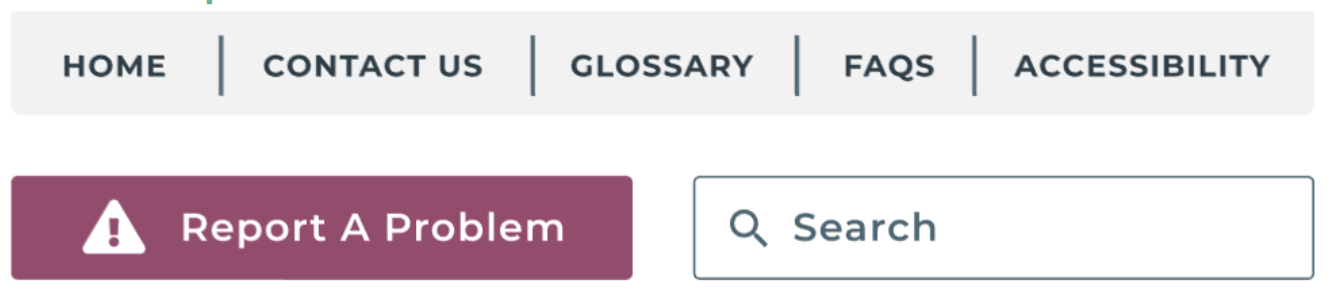
What we ended up with is a more simplified primary navigation, a global navigation with handy utilities, easy access to the search bar, and a “report a problem” button... We relegated all other pages to the footer.

Prototyping
Following some sketches and discussion, our wireframes came together rather quickly. In an effort to keep our UI as familiar as possible to the average citizen that may be checking out the NRC, we chose to keep our navigation very traditional without any creative surprises that would confuse the user.
The digitized wireframes came together quite well and looked far cleaner than the existing website. We put an emphasis on the most-clicked URLs on the current website while reorganizing them in a more user-friendly pattern.
The current site is completely non-responsive and lacks mobile optimization—so much so that the entire homepage loads on a single mobile screen where you’d have to zoom in to read any of it. For our responsive mobile design, we had to devise an easy solution for navigating all of our content on smaller handheld devices. We ultimately chose to go with a full screen navigation accessible via a hamburger menu because of its familiarity to today's mobile web users.
Visual Design
We had nowhere to go but up when it came to the visual design.The current site looks a couple decades old, so we planned to bring the look and feel into this millennium with a soft, but sophisticated color palette that would allow the photography to pop. We also incorporated a refreshed logo, modern typefaces, and slightly rounded boxes, cards and buttons to give the site, a friendly, but not too casual feel. We applied this new style to our wireframes and took our prototypes back for testing.

We expanded our UI style tile into a full style guide incorporating all the key components of our redesigned UI. Because we would be sharing this style guide with designers, developers and non-tech-savvy stakeholders, we created a clickable guide at actual size in Figma that could easily be exported to a printable or viewable 8.5 x 11” pdf for stakeholders to review.
Testing Our Prototype
After a round of usability testing, including A/B tests and 5 second tests, we received some solid feedback to iterate on and it also gave us the sense that we were moving in the right direction toward an improved design.
Following the path of our primary user, the concerned citizen, we then tested a user path with 5 tasks:
- You live in an area near a nuclear reactor and you have detected what you feel is a problem. Navigate to the place where you would report the problem.
- You've decided to become involved in understanding what goes on at the plant. Locate the next public meeting and register for it.
- Now that you have registered for your first public meeting, learn more about nuclear energy, and determine if it is a clean, renewable energy source.
- You've learned something in your research that makes you want to contact the association directly. How would you find information on contacting the organization?
- After you contact the organization through their contact us section, you realize that they might have more info on social media. How you would find their Facebook page?
We felt like these tasks represented a typical user path and also required our testers to move all around the site and interact in several different areas.
Iterating On Our testing feedback
Our usability tests revealed a couple of bugs in our prototype, and key areas where we might want to iterate.

Testing revealed that clicking on the logo to return home was intuitive, but a simple link accessible from every page was also needed.


Several testers clicked on the clearly visible “Contact Us” page and missed the "Report a Problem" button under the search bar. We moved the button to the left of the search bar into the middle of the header to make it more visible at first glance on desktop and under the logo on mobile devices.


While our testers were able to find the “Contact Us” page, they were not clear on what to do next. Many were looking for an email address, or one number to call rather than a complete and confusing directory. Our solution was an inviting form, a simple toll free number, and an option to click to reveal a full directory.


Takeaways
Don’t be so quick to get into hi-fidelity designs. Be sure to test and iterate with lower fi sketches and wireframes, so you don’t get attached to an idea too quickly.
Five second tests are a quick and easy way to get high level feedback on first impressions of your UI.
Giving the user the opportunity to make every possible choice doesn’t do them any good. Reduce the cognitive load and feed them the most helpful bits a little at a time.
Given the opportunity, it makes more sense to test a lot of users with shorter testing times, than it does to do a few long and in depth tests, A shorter test is closer to the actual user experience.
Color: Err on the side of “too bright.” What is elegant and pleasing to you might be too hard to see for many users.